Habt ihr euch schon einmal gefragt, welche der populärsten Programmiersprache eigentlich die schnellste bzw. performanteste ist? Um das zu testen, habe ich mir ein kurzes Skript/Programm überlegt, das die Summe aller Zahlen von 0 bis 100000000 in einer Schleife errechnen muss. Das lässt sich als Konsolenausgabe in allen Sprachen umsetzen und braucht einiges an Rechenleistung – also perfekt für einen Vergleich geeignet. Das Ergebnis ist zum Großteil wie erwartet, überrascht aber auch bei manchen Sprachen.
PHP Framework Benchmark 2017
Bei der Wahl eines geeigneten PHP Frameworks sind eine Menge Aspekte zu berücksichtigen. Ein besonders wichtiger Aspekt dabei spielt sicherlich die Performance, denn wie schnell eine Web-Applikation oder ein Portal die Anfragen bearbeitet, wirkt sich auch auf den späteren Erfolg aus.
Um die Performance zu beurteilen, habe ich drei Schwergewichte und ein alternatives Framework einem einfachen Benchmark unterzogen. Folgende Kandidaten gingen ins Rennen:
- Zend Framework 3.0.3 Skeletion Application
- Laravel 5.4.16
- Symfony 3.2.6
- Flow Framework 4.0.2 Base Distribution
Die Voraussetzungen:
Getestet wurde auf einem zwei Jahre alten Mac-Mini unter Apache 2.4 mit installiertem PHP 7.1. Den Benchmark selbst übernahm das Tool ApacheBench, das unsere Framework-Instanzen mit insgesamt 1000 Requests bombardiert (20 gleichzeitig).
Ergebnisse
Zend Framework 3.0.3 Skeletion Application
Requests pro Sekunde: 155,08
Gesamtzeit des Tests: 6,448 Sekunden
Laravel 5.4.16
Requests pro Sekunde: 108,17
Gesamtzeit des Tests: 9,245 Sekunden

Symfony 3.2.6
Requests pro Sekunde: 119,15
Gesamtzeit des Tests: 8,393 Sekunden
Flow Framework 4.0.2 Base Distribution
Requests pro Sekunde: 3,88
Gesamtzeit des Tests: 257,952 Sekunden
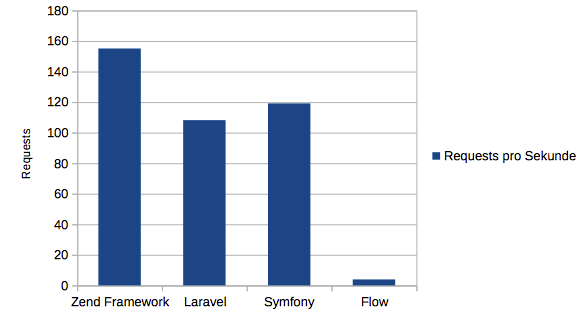
Requests pro Sekunde

(Mehr ist besser)
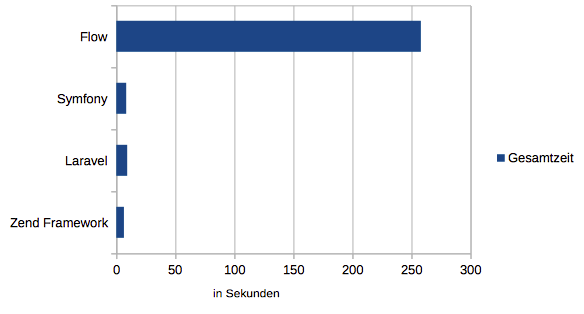
Gesamtzeit

(Weniger ist besser)
Fazit
Die Unterschiede zwischen den drei Schwergewichten Zend, Symfony und Laravel sind minimal, trotzdem konnte sich das Zend Framework als klarer Sieger durchsetzen.
Das abgeschlagene Flow Framework enttäuschte dagegen auf ganzer Linie. Mit 3,88 Requests pro Sekunde ist das alternative Framework für High-Traffic-Applikationen nicht zu gebrauchen. Schade.
Die Ergebnisse des Benchmarks sind natürlich mit Vorsicht zu genießen. Der Benchmark hat nur die Basis-Installation des jeweiligen Frameworks getestet. Wenn die Frameworks mit vollwertigen und komplexen Applikationen ausgestattet sind, könnten die Ergebnisse schon wieder ganz anders aussehen. Allerdings kann man anhand dieses Benchmarks bereits erkennen, dass sich das Zend Framework, Symfony und Laravel auf einem ähnlichen Level bewegen.
7 einfache Tipps zur Verbesserung von Code-Qualität
PHP ist dafür bekannt, dass es kaum Anwendungen mit qualitativ hochwertigen Code gibt. Dabei gibt es viele Tools, die dabei helfen mit relativ wenig Aufwand die Code-Qualität enorm zu steigern. Die 7 einfachsten – und meiner Meinung nach auch wichtigsten – Tipps zur Steigerung von Code-Qualität habe ich hier einmal zusammengestellt.
Auch wenn diese Tipps speziell für PHP zugeschnitten sind, kann man fast alle Tipps auch für andere Programmiersprachen anwenden.
- Versionskontrolle verwenden
Tools wie Subversion oder Git helfen das Versions-Wirr-Warr bei Anwendungen besser verwalten zu können. Und wenn Fehler auftreten, lässt sich schnell eine alte Version zurückholen, oder ein Patch erstellen, der anderen Entwicklern zur Verfügung gestellt werden kann.
http://subversion.tigris.org/
http://git-scm.com/ - Unit-Tests schreiben
Wenn man ein neue Anwendung entwickelt, dann sollte man direkt zu Beginn Unit-Tests für jede Komponente schreiben. Das spart extrem viel Zeit, wenn die Anwendung zu einem späteren Zeitpunkt erweitert oder geändert wird und nochmal getestet werden muss.
http://www.phpunit.de/
http://www.junit.org/ - Profiling
Ab und zu macht es Sinn einmal ein komplettes Profil der Anwendung generieren zu lassen. Dabei werden alle Funktionsaufrufe aufgenommen, die Zeit festgehalten und anschließend geguckt an welchen Stellen die Anwendung zu langsam ist oder sich die Anzahl der Funktionsaufrufe optimieren lässt. Das ist ein wichtiger Faktor für die Performance-Optimierung der Anwendung.
http://www.xdebug.org/ - Kommentare
Der komplette Code sollte immer mit einheitlichen Kommentarblöcken versehen werden, die Klassen, Funktionen oder Interfaces genauer beschreiben. Das hilft nicht nur dabei eine technische Dokumentation des Codes generieren zu lassen, sondern kann auch von einigen IDEs gelesen werden und unterstützt somit die Autovervollständigung bei der Entwicklung.
http://www.phpdoc.org/
http://www.stack.nl/~dimitri/doxygen/index.html - Einheitlicher Code (Coding Standards)
Der Code sollte immer einem einheitlich Coding Standard folgen. Das heißt gleiche Abstände, Einrückungen, Anführungszeichen, Namenskonventionen oder Zeilenumbrüche. Dadurch lässt sich der Code von jedem Entwickler leichter lesen.
Manchmal gibt es auch Tools, die den Code untersuchen und anschließend überprüfen ob die vorher definierten Standards tatsächlich überall eingehalten wurden.
http://pear.php.net/package/PHP_CodeSniffer - Doppelter Code
Manchmal findet man Code-Fragmente, die sich bis auf wenige Parameter gleichen, oder die selbe Aufgabe haben. Hier sollte man unbedingt überprüfen, ob sich diese Fragmente nicht ausgelagern lassen in eine eigene Klasse oder Methode. Auch dazu gibt es wieder Tools, die solche Stellen im Code automatisiert finden können.
https://github.com/sebastianbergmann/phpcpd - Code-Trennung
Dieser Punkt ist besonders bei Webanwendungen wichtig: Der Code von verschiedenen Sprachen sollte immer getrennt in eigenen Dateien liegen. JavaScript-Code und CSS-Anweisungen haben nichts im HTML-Quellcode zu suchen. Und bei PHP-Templates z.B. sollte darauf geachtet werden, dass diese möglichst wenig Programmlogik enthalten. Wer mag, kann auch eine Template-Engine verwenden.
Wer sich an diese Tipps hält, hat schonmal ein solides Grundgerüst für eine hohe Code-Qualität in seiner Anwendung.