Und wieder einmal geht es um Performance im Web. Heute werden Bilder optimiert.
Aber wie optimiert man Bilder für das Web ohne großen Qualitätsverlust? Man könnte natürlich Photoshop nehmen und jedes einzelne Bild auf einer Webseite nacheinander bearbeiten, aber das ist sehr mühsam. Und da wir alle faul sind, gibt es natürlich auch einen einfacheren Weg (und auch günstiger, weil man kein Photoshop kaufen muss). Dazu brauchen wir lediglich einen aktuellen Firefox und zwei Plugins.
Plugin #1: Firebug
Den sollte jeder Webentwickler standardmäßig installiert haben.
Plugin #2: Page Speed
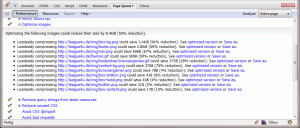
Dieses Plugin ist noch nicht so bekannt, der Herausgeber dafür umso mehr. Das ist nämlich Google und die haben in dem Plugin viele Tipps zur Performance-Optimierung verbaut. Es wird die komplette Seite überprüft und anschließend aufgelistet, was man noch alles verbessern kann. Unter anderem gibt es dort einen Punkt zur Optimierung von Bildern. Dort gibt es eine Liste mit allen schwach komprimierten Bildern auf der Webseite.
Und das beste ist: Das Plugin bietet eine optimierte Version direkt zum Speichern an. Also die komprimierten Bilder abspeichern und die alten damit ersetzen. Fertig.
Die anderen Optimierungsvorschläge sollte man sich natürlich ebenfalls ansehen.
Mir gefällt das Google-Plugin übrigens besser als das vom Konkurrenten Yahoo (YSlow), weil die Anweisungen viel verständlicher sind und übersichtlicher dargestellt werden.